UI Components
SearchBar
UI component for entering search queries.
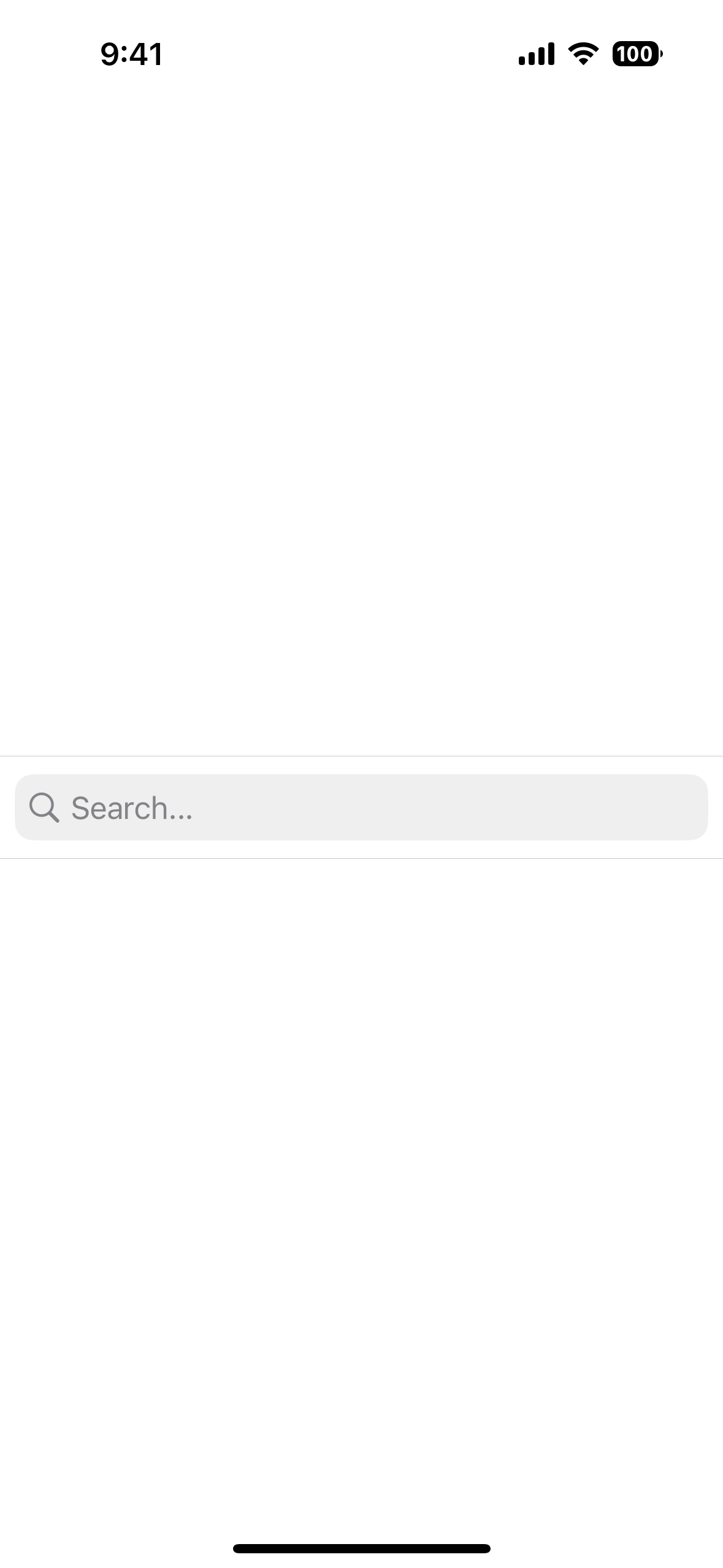
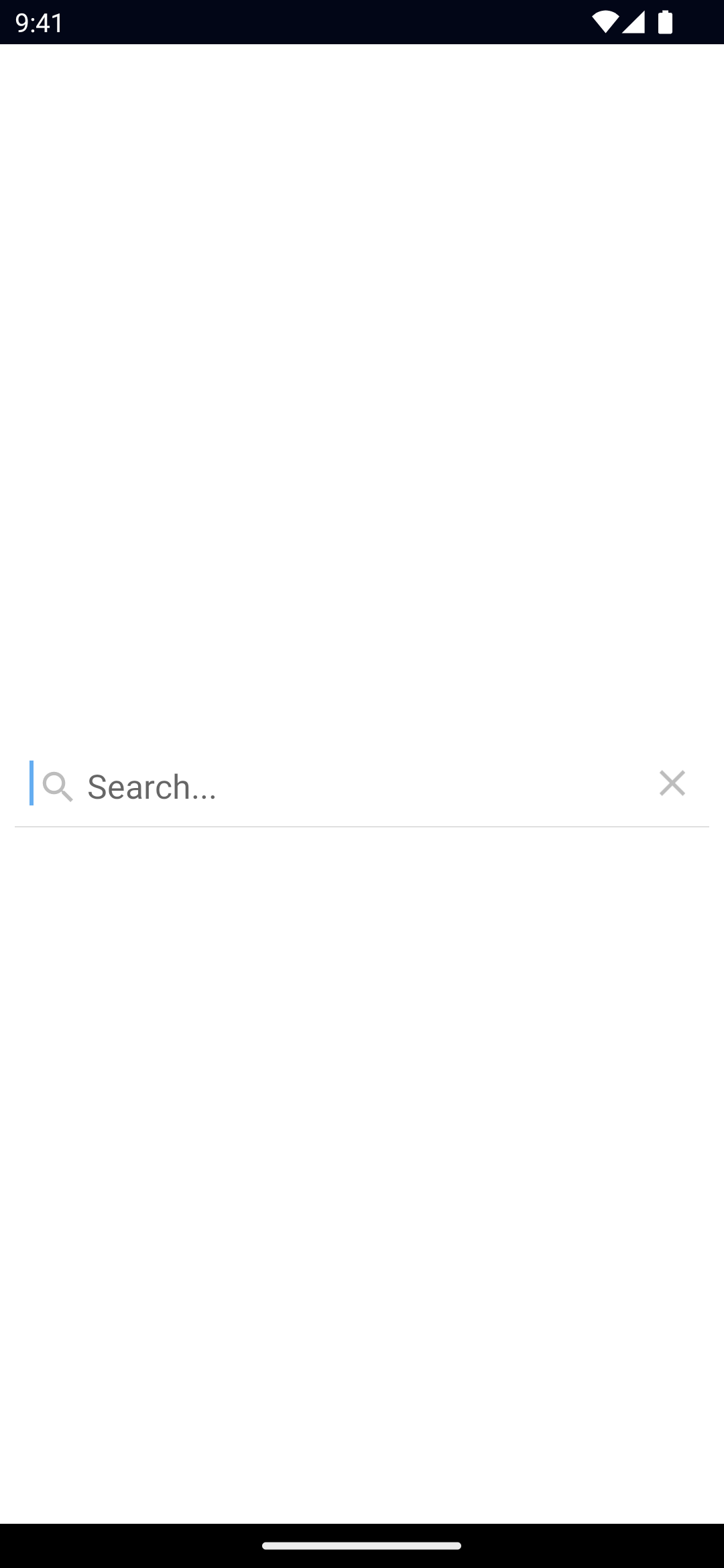
<SearchBar> is a UI component that provides a user interface for entering search queries.


xml
<SearchBar hint="Search..." />Props
hint
ts
hint: stringGets or sets the placeholder text for the input area.
text
ts
text: stringGets or sets the value of the search query.
textFieldBackgroundColor
ts
textFieldBackgroundColor: ColorGets or sets the background color of the input area.
See Color.
textFieldHintColor
ts
textFieldHintColor: ColorGets or sets the color of the placeholder text.
See Color.
...Inherited
For additional inherited properties, refer to the API Reference
Events
textChange
ts
on('textChange', (args: PropertyChangeData) => {
const searchBar = args.object as SearchBar
console.log('Search query:', args.value)
})Emitted when the search text is changed.
See PropertyChangeData.
submit
ts
on('submit', (args: EventData) => {
const searchBar = args.object as SearchBar
console.log('Search for:', searchBar.text)
})Emitted when the search text is submitted.
clear
ts
on('submit', (args: EventData) => {
const searchBar = args.object as SearchBar
console.log('SearchBar cleared')
})Emitted when the search input is cleared through the ✗ button in the input area.
Native component
- Android:
android.widget.SearchView - iOS:
UISearchBar
- Previous
- ScrollView
- Next
- SegmentedBar

